自動で関連記事を表示し、精度も高いzenbackを導入してみた
![]() Tweet
Tweet

普段こういったブログのレイアウトに関するエントリーはしない(デザイン知識がないので…)んですが、以前登録しておいたブログの関連記事を自動で表示してくれるzenbackというサービスが思ったよりも便利なので、このブログにも導入してみました。
今回は、はてなダイアリーの記事の下へ設置する方法とあわせて紹介してみます。
サービスの特徴
・はてなダイアリー正式対応(参照記事)
・記事内容から関連記事を自動で表示
・関連記事の精度が高い
・Twitter,はてなブックマーク,mixiにも対応
・デザインが良く、カスタマイズも可能
・iPhoneからの閲覧時には表示されない(PC版ならOK)
申し込み〜利用開始まで
現在、公式ページからサービスを申し込むと翌営業日中には利用可能とのことです。Twitter公式アカウントもあるので詳細はそちらで。
表示するサービスの選択

表示可能な項目は関連記事(自サイト内)、関連リンク、はてブ、Twitter、アクセス元、mixiチェックの6種類。関連リンクはzenbackに登録しているブログへのリンクだと思います。表示数は5,10,20,30から選択可能です。
設定方法

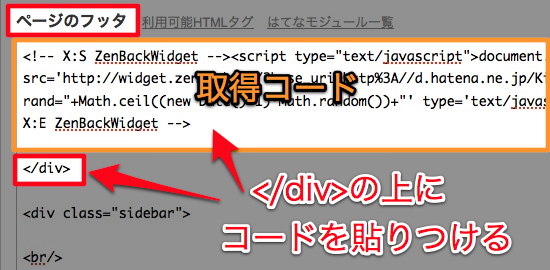
記事の下にzenbackを設置する場合、取得したスクリプトコードをはてなダイアリーの管理画面→デザイン→詳細タブ→ヘッダ/フッタ/スタイルシートの編集→ページのフッタ欄の一番上に貼りつけます。
尚、ヘッダやフッタへ設置する場合など、設置場所に関する詳細ははてなダイアリーガイド「ヘッダやフッタに何かを入れる」を参照して下さい。
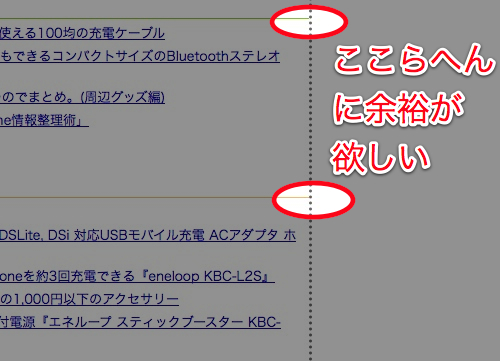
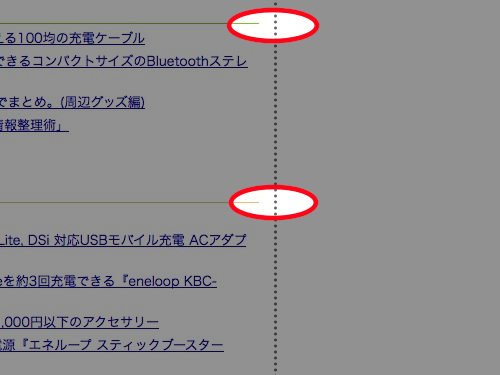
スタイルシートで調整
ブログパーツのHTMLソースコードのid/class構造とcssについて - Zenbackブログ
デフォルトのままでも使えますが、少しだけカスタマイズ。まず、上記のサイトからデフォルトのCSSをコピーして、コードの設置方法と同じ管理画面にあるスタイルシートの欄に貼りつけます。